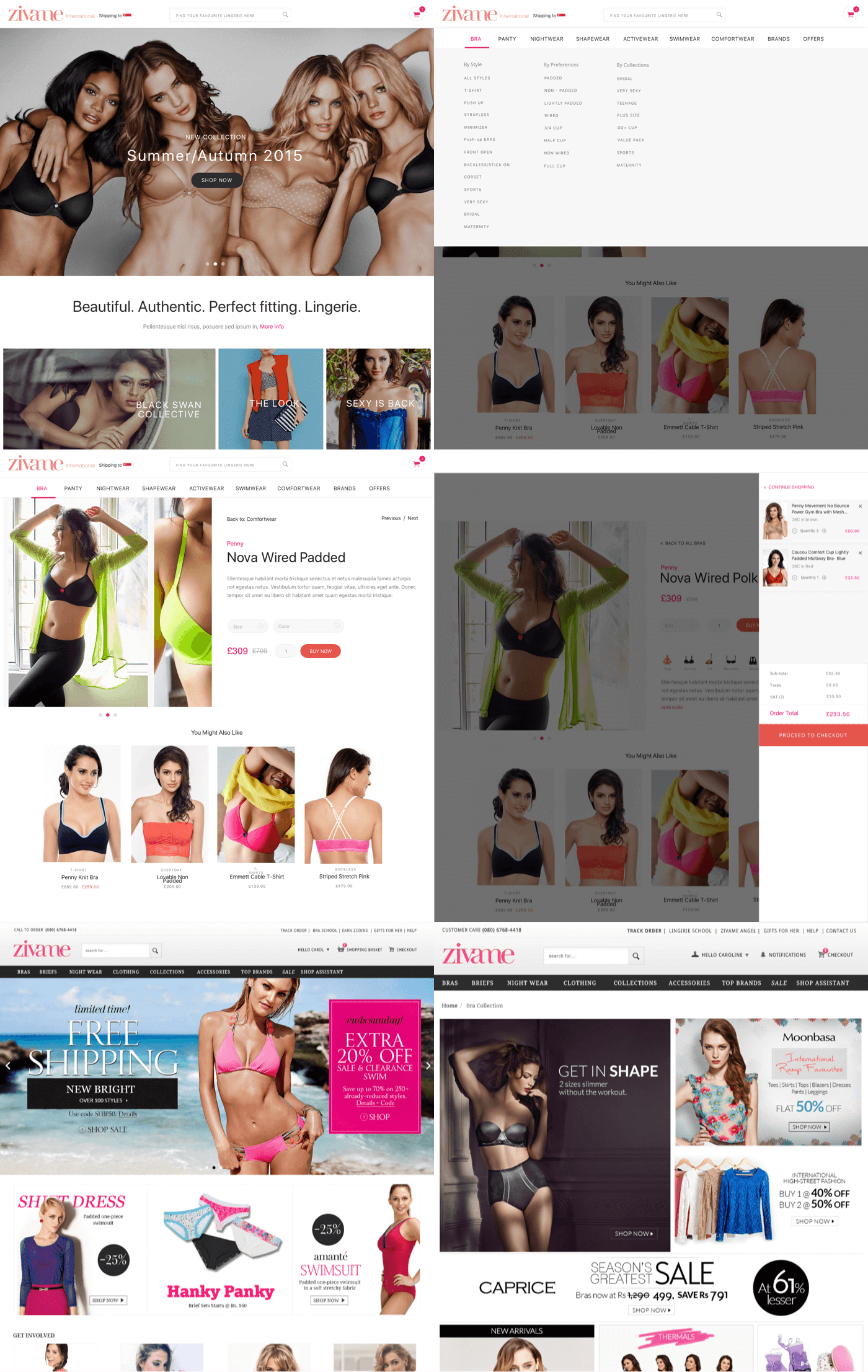
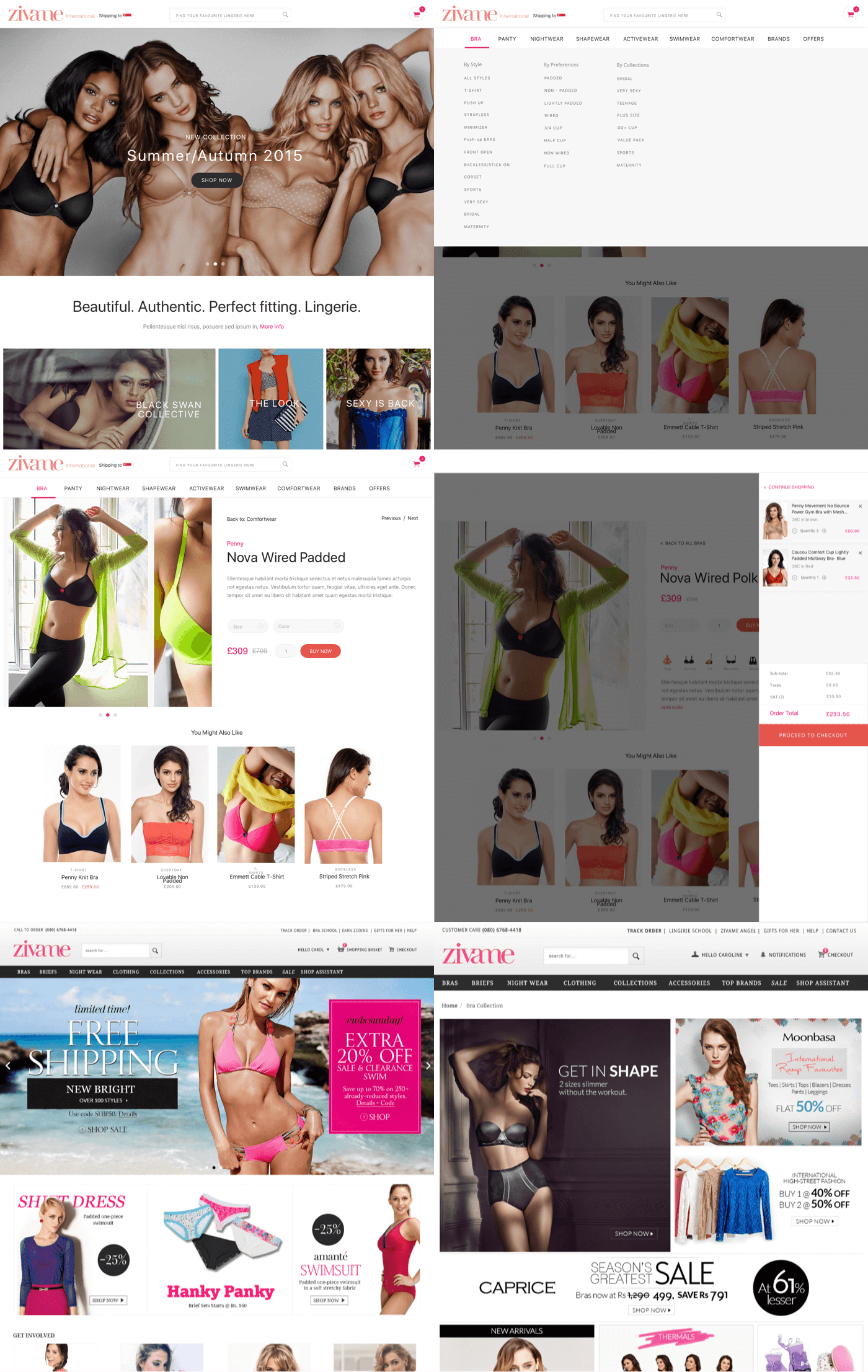
Synthesis: Design Variations

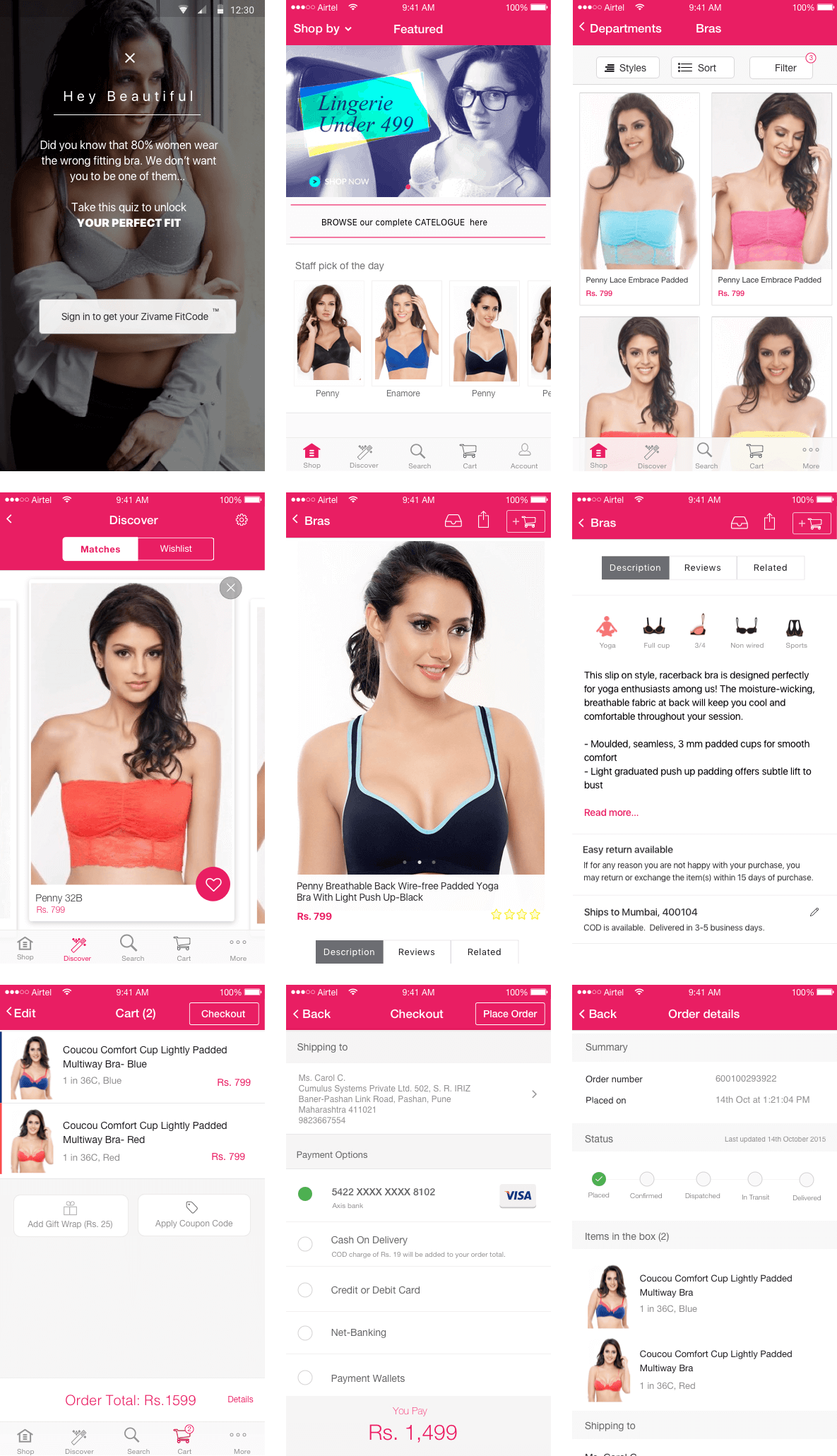
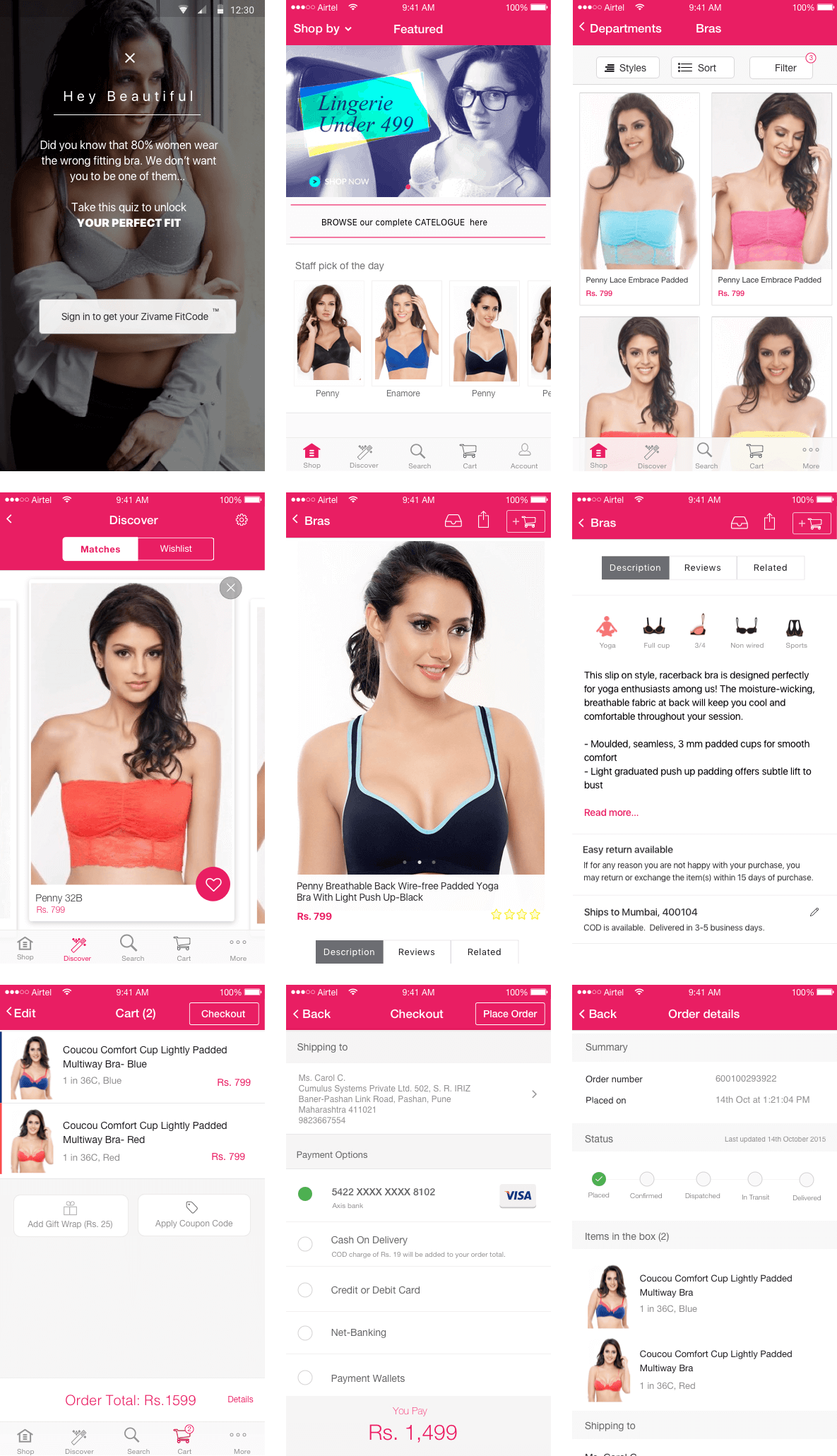
Mobile App Designs

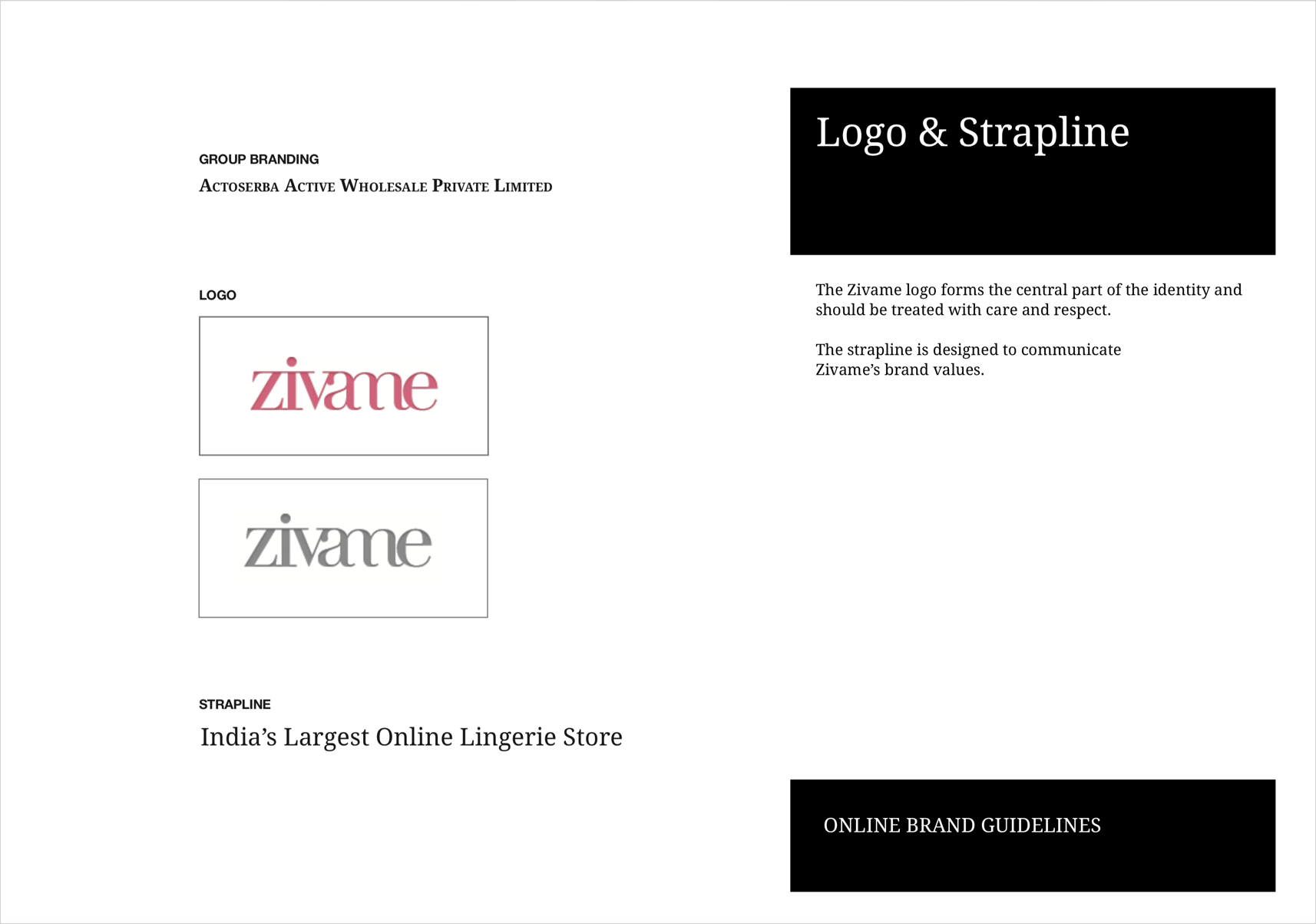
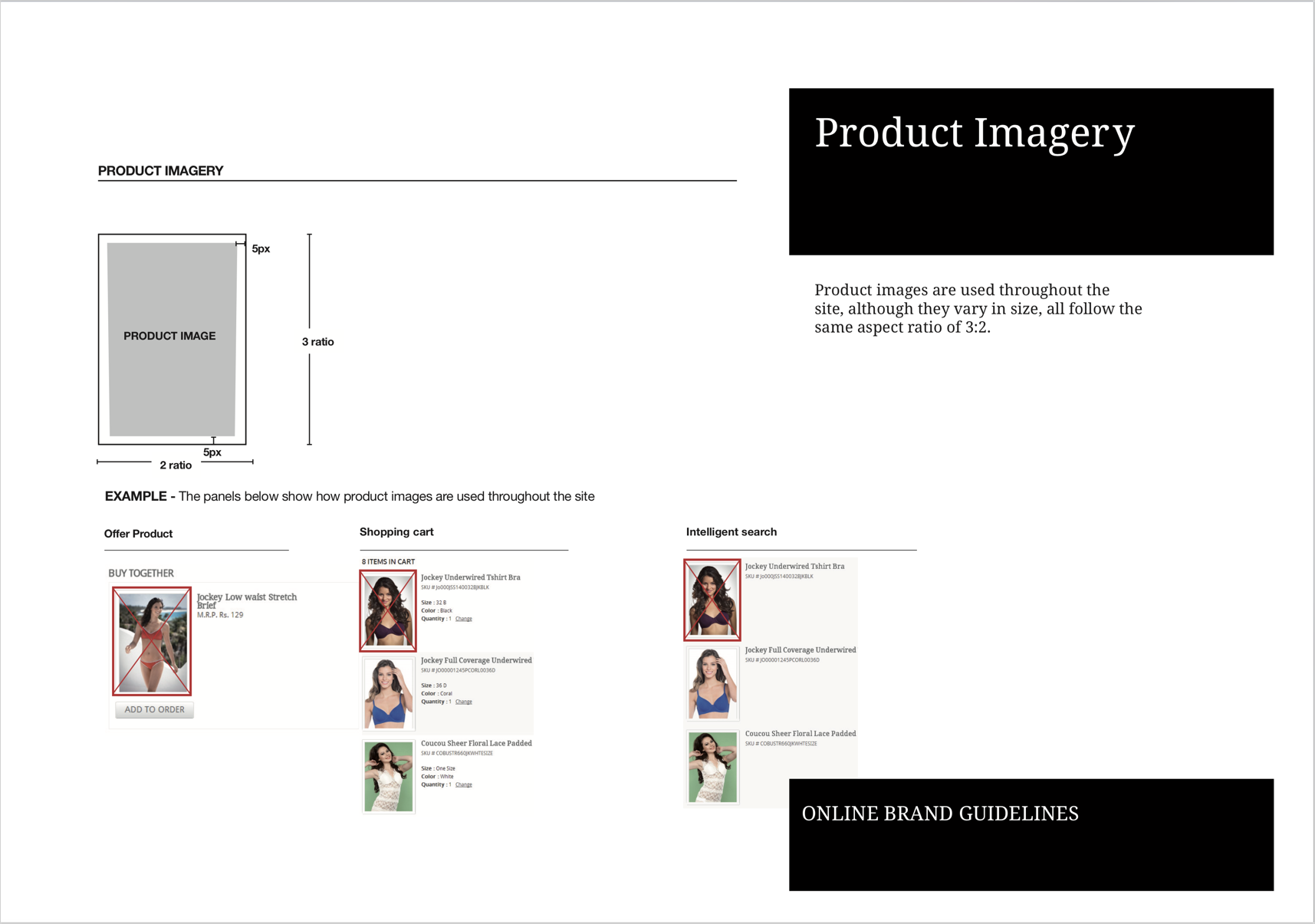
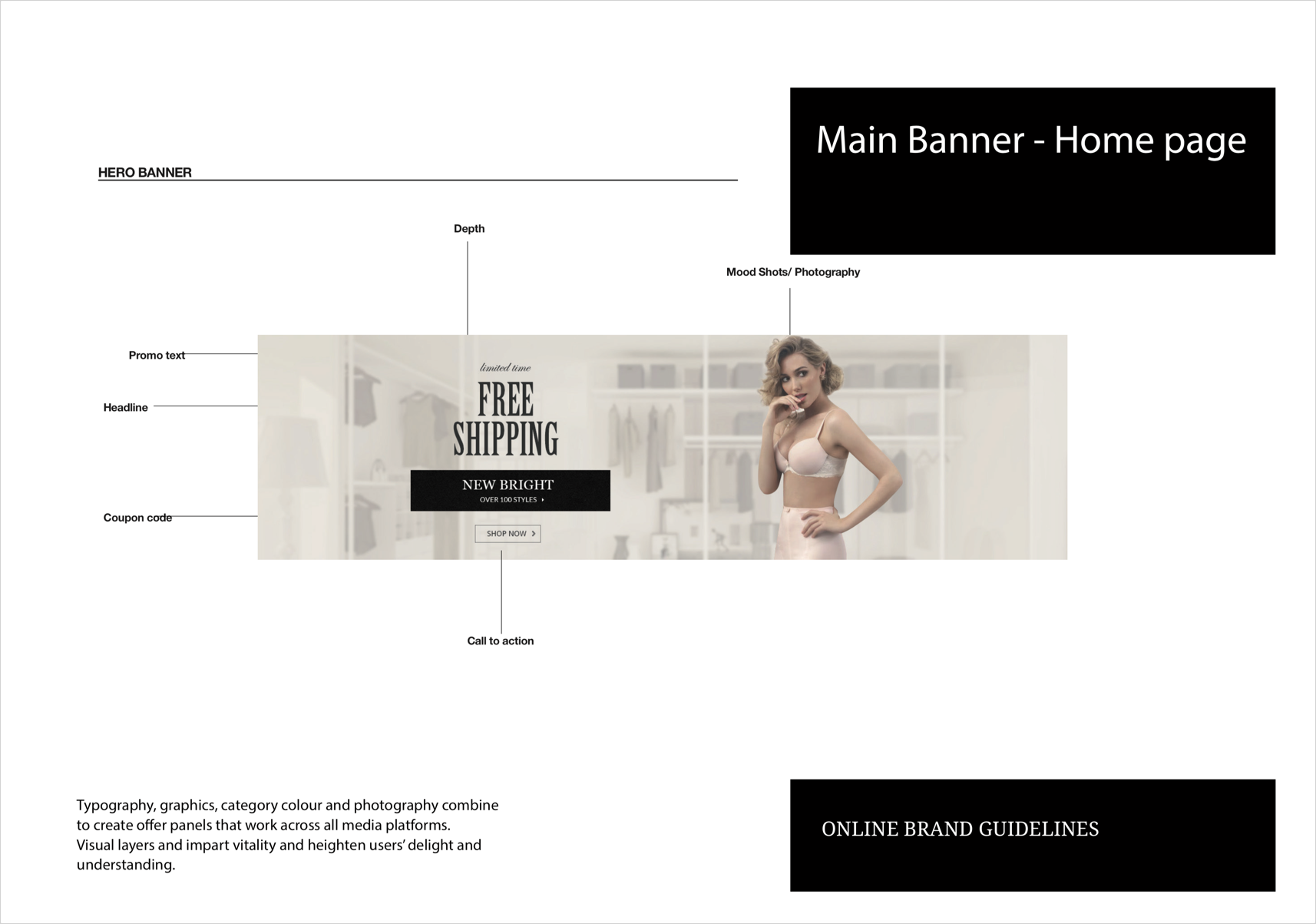
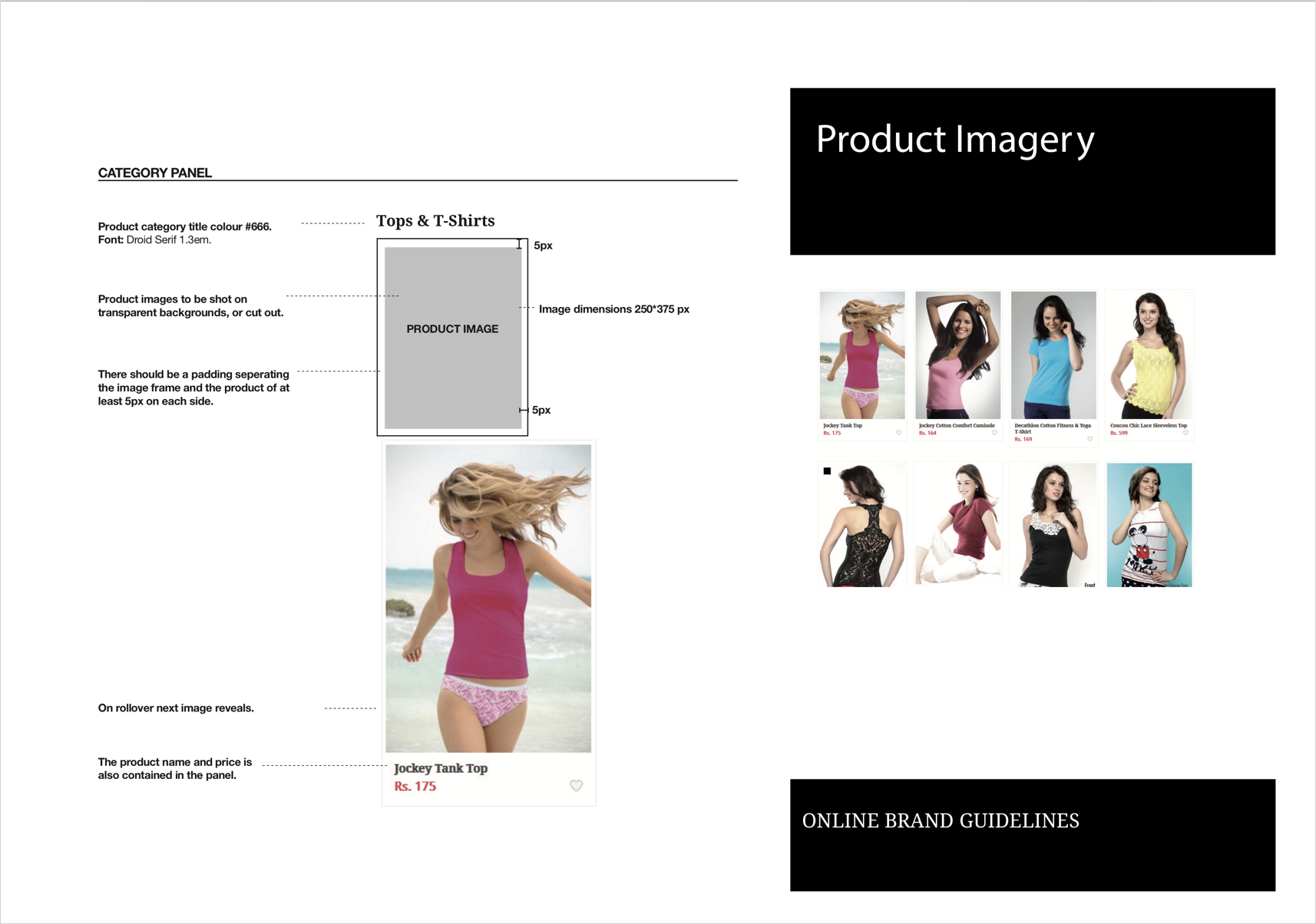
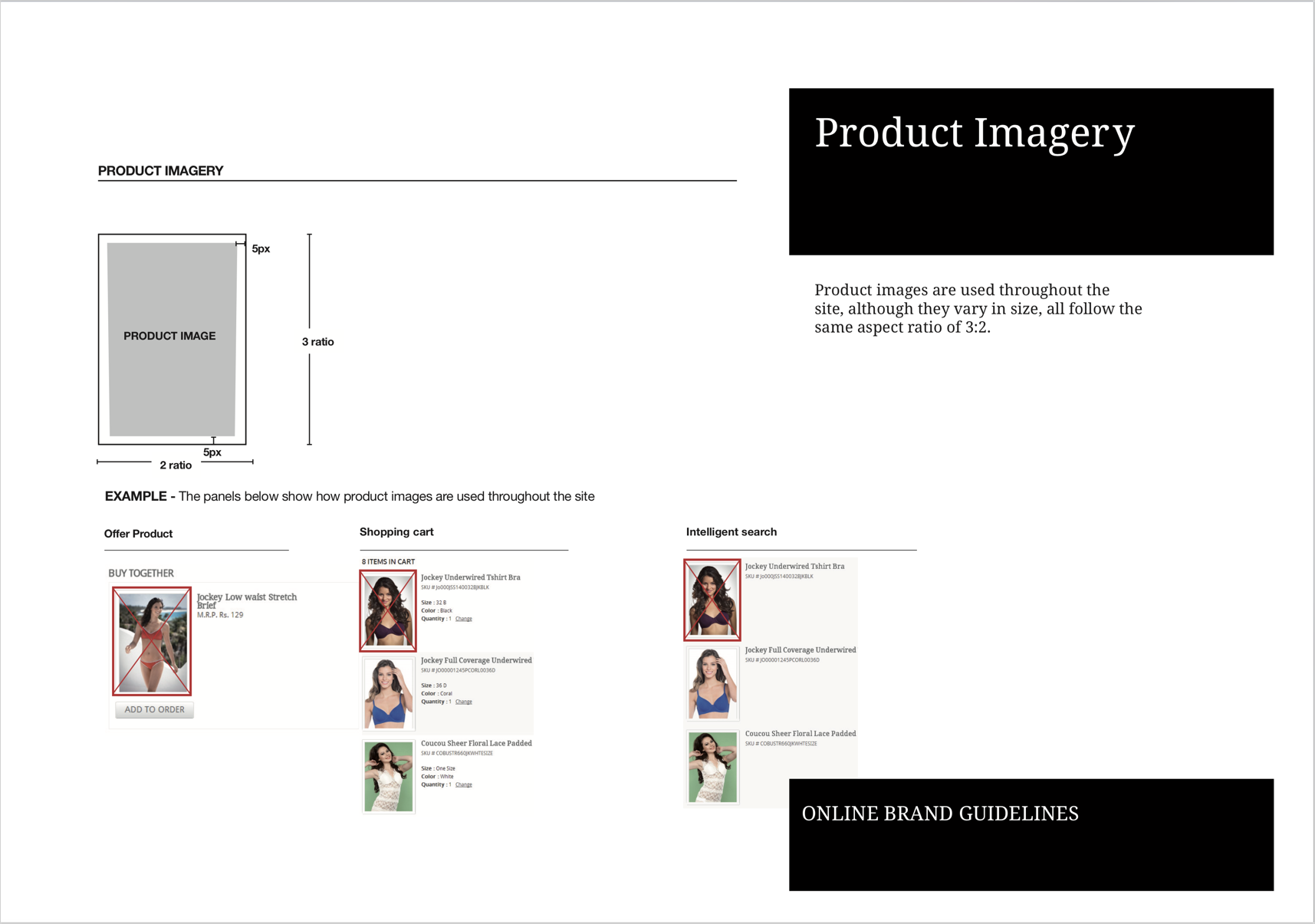
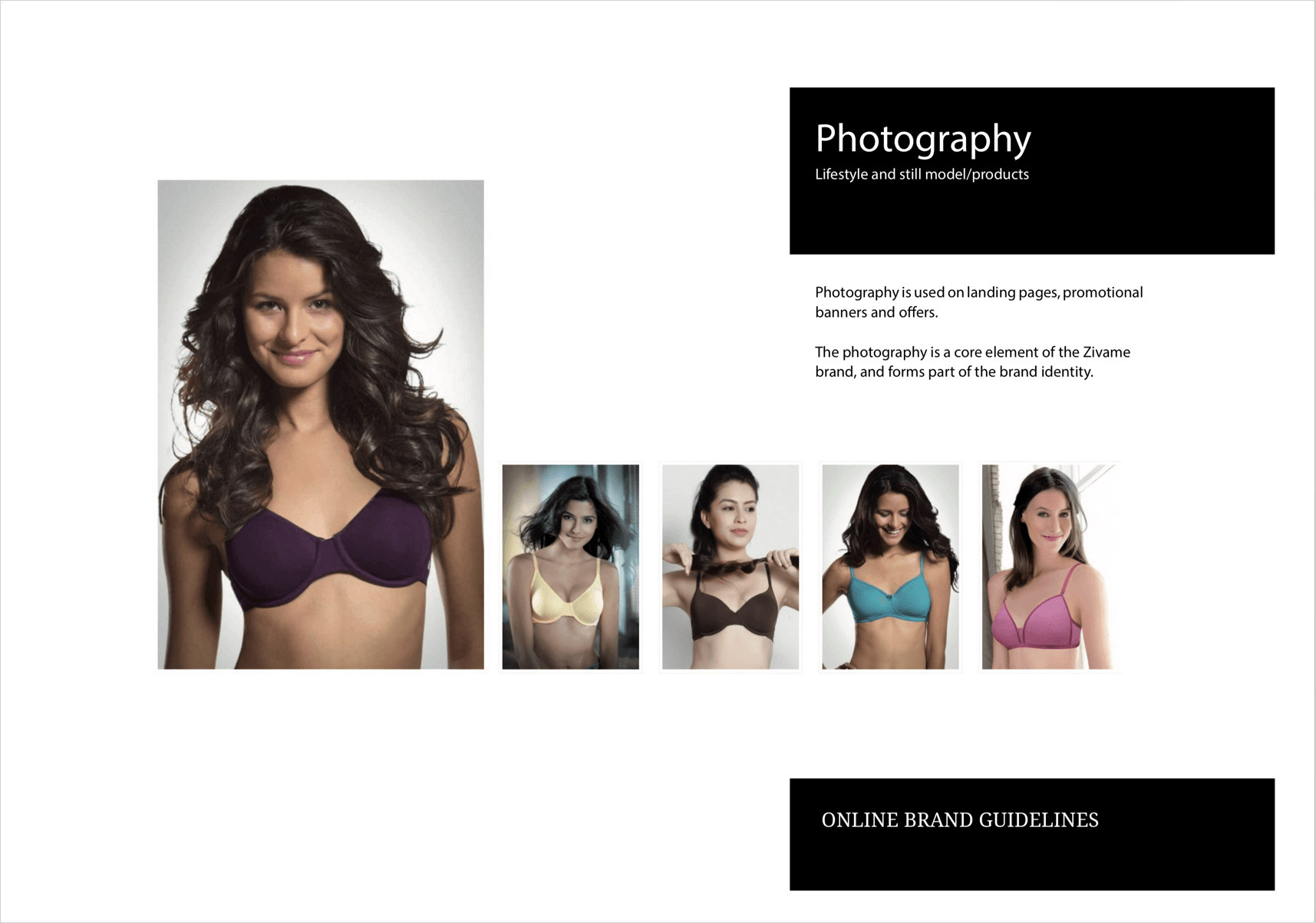
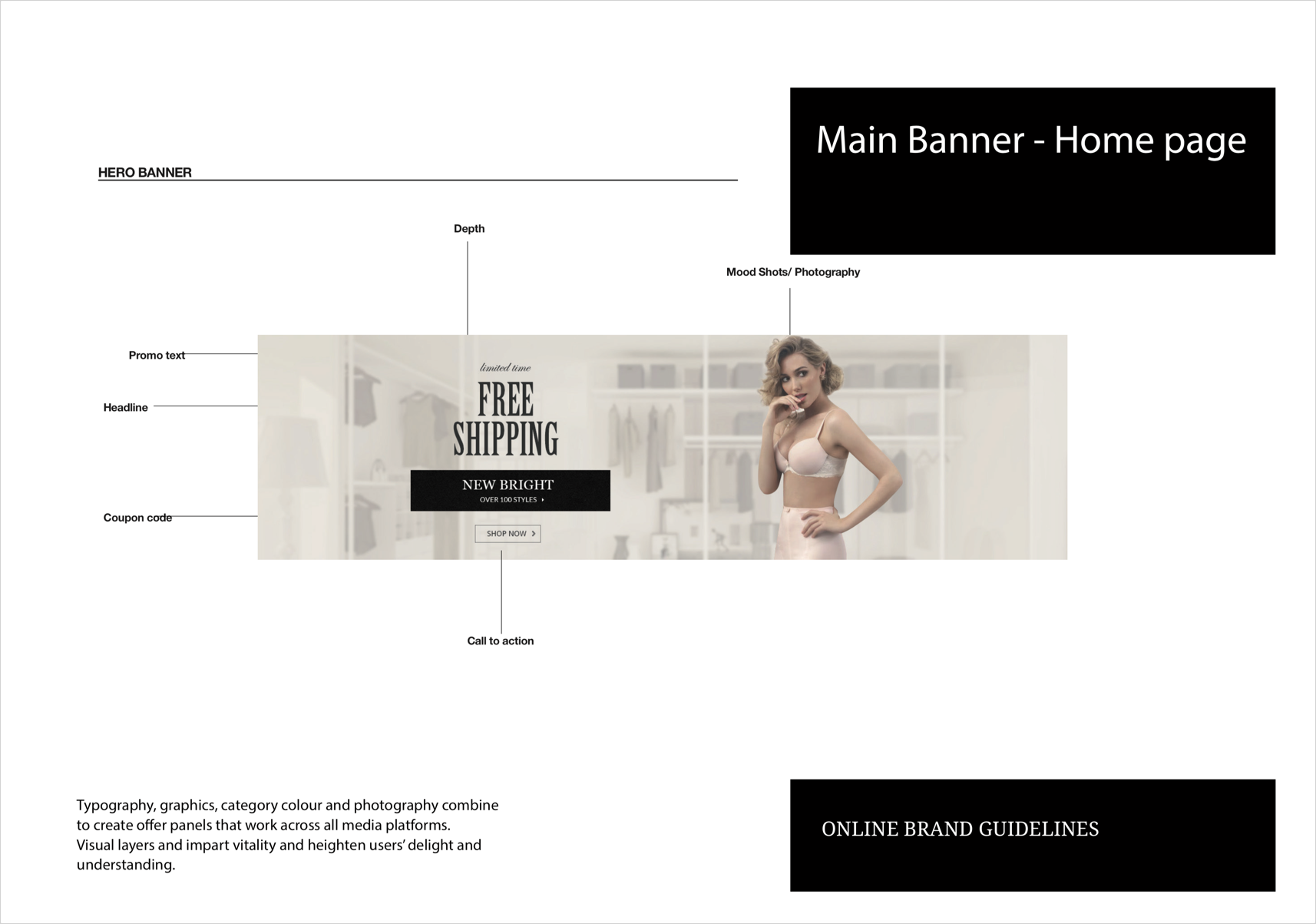
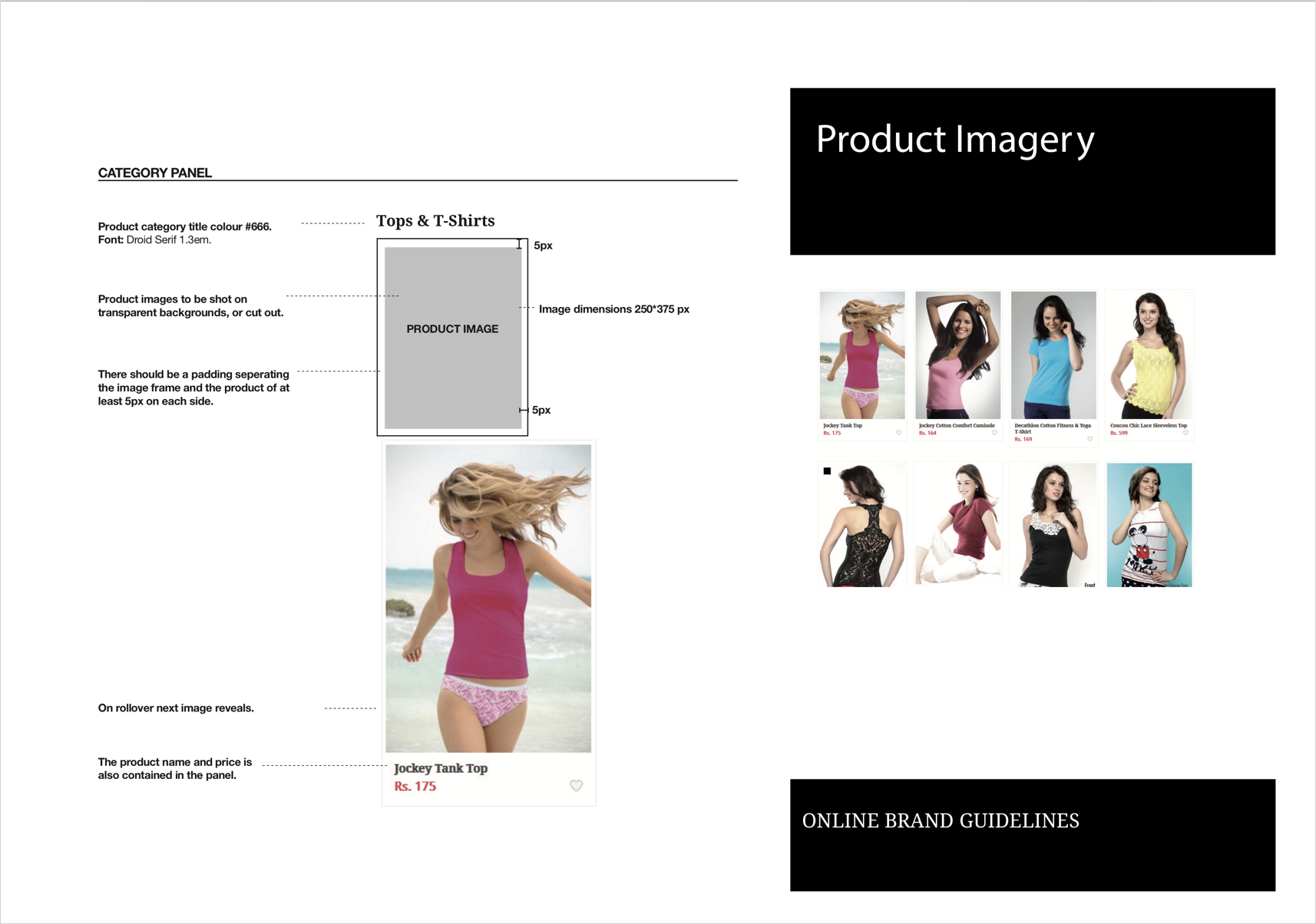
Brand guide






From being India’s first online lingerie shopping destination in 2013, Zivame has grown into a fashion & lifestyle brand for women. I was the first & the only designer at the time of joining the company. My designs have been instrumental in scaling up this ecommerce start up as we grew into a stong 250 people organization.
Being an early stage e-com startup with no outside funding, there was an immense pressure to get things out quickly. There wasn't any time or budget for user interviews, market research, elaborated user stories or any of that. We just had to start slogging from day one. I personally had no insights into the user that I was about to start designing for. I was definitely not the end user of the product.
Constraints fuel creativity. I did the research inhouse as we had a CS team with about 10 prospective women buyers. We used online discussion forums to gather data on user personas & needs. We had no competition in India back then so we used similar e-com sites for competitive analysis. We couldn't do any AB testing or design variations at the start so we moved to a launch first & test later strategy. We used our own people to validate our designs & prototype with. I personally got immense help from all the marketing, sourcing ladies who had the in depth knowledge about the product. With their help, we finalised our information architecture. The scope was massive as the category is huge. When it comes to shopping, women have a much larger vocabulary compared to men. We tested our IA with the internal team till we got the combinations right. In parallel, I was working on the visual designs while mentoring the front-end team with RWD. Within a span of 8-10 weeks, we launched the first cut our fully responsive of Zivame.com. Thereafter, we shifted gears as we started to talk & listen to what our users had to say. The following turned out to be the key drivers after our first successful product launch.
One of the crucial insights that came out of the user research was the issue with sizing. We had thousands of products listed on our site but out of that, only a handful of products matched the user size at any given time. Moreover, users had specific brands they loved. Stocking up every size for every brand (domestic & international) was an operational nightmare. We realised that users are spending more time in searching for the right fit within their choice of brands & less time in actually looking at the products. After a few rounds of brainstorming coupled with quick prototyping, we decided to build a size calculator. For the app, this would become a part of the onboarding process. Now we were able to show products to the user as per their profile, body size, brand preferences etc. We integrated a different size calculator for each category on our product pages. This directly resulted in reduction in the number of returns which in turn improved the overall sales & profit margins.
Once the product is added to the cart, quickly completing the checkout process is one of the crucial metrix. I spent a lot of time working with the marketing team on improving our cart conversion. With their help, we analysed the customer journey, drop offs, pain points of the process. We created AB tests that helped us gather more insights into the working of our cart to checkout process. We carefully started removing every obstacle in the process while mapping & analysing data at each step of the user journey. At the end of this 12 week exercise, we managed to improve the cart conversion significantly. We tried about 5 payment gateways for payment failures. The tech team helped us with a smarter payment system that helped with reducing the rate of failure. We focused on mobile cart conversion thereafter. We had more than 75% of users coming to us from mobile. Our responsive website ensured that users had a decent browsing experience although the conversion was always more on web-desktop. By focusing solely on the mobile checkout flow, we were able to improve the conversion on mobile within the next 6-8 months.
We listened to our customers. More than 60% of users told us that they would prefer shopping on an android app as opposed to shopping on the mobile website. There was a sense of privacy in the user's minds when it came to shopping on the app. Creating a new app wasn't an issue, although maintaining the app was a big challenge for a relatively smaller team of designers & developers. We had to hire in all departments before scaling up the product portfolio . We wanted the app to do more than our website in terms of the feature offering. We planned to use the camera, the notifications to deeply personalize the shop for each user which wasn't possible to do on mobile web as progressive web apps technology was still in alpha. After a few rounds of conceptual design phase, we finally opted for a simpler app for the first launch on Android. We hired a vendor in Hyderabad (x-cube labs). I moved to Hyderabad for the next three months to work out of the vendors office with a team of 6 talented android developers. In 2015, we launched our Android & iOS app.
Since our first launch, we talked about improving our product recommendations. With the help of our product & engineering team, I was able to come up with a user journey that helped the recommendation algorithm.
Zivame studios was launched to help women explore new collections, get fitted in a one-on-one session with fit advisors. I designed the in store app for tablets that fit specialists used to recommend products to customers
In 2012, my final year dissertation was in RWD where I deeply researched creating a responsive Wordpress theme alongside a 20,000 word report over a span of one year. In 2013-14, we became the first Indian ecommerce company that launched a fully responsive website. I managed the front-end team that worked on the website.